About
Welcome to the Microsoft MakeCode for Chibi Chip!
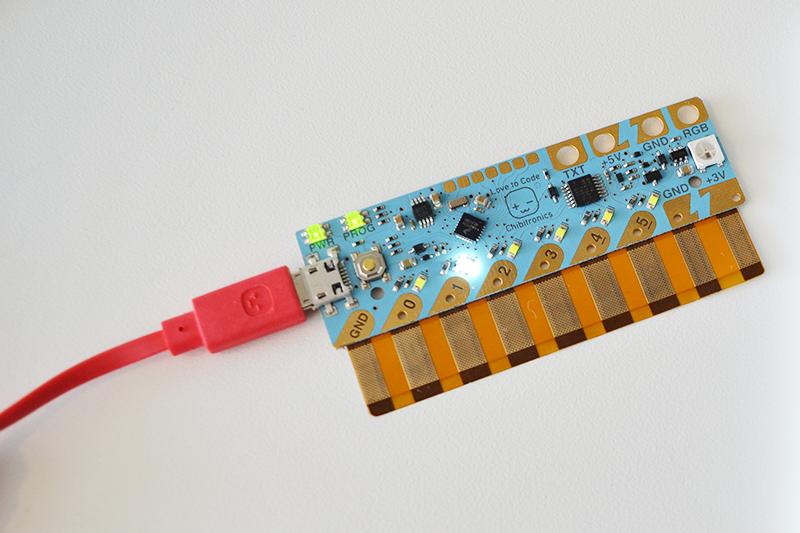
Chibi Chip
Here’s the amazing new Love to Code system with the Chibi Chip from chibitronics.com!

Programming: Blocks or JavaScript
You can program the Chibi Chip using Blocks or JavaScript in your web browser:
loops.forever(function () {
lights.set(DigitalPin.D0, 1)
loops.pause(300)
lights.set(DigitalPin.D0, 0)
loops.pause(300)
})loops.forever(function () {
lights.set(DigitalPin.D0, 1)
loops.pause(300)
lights.set(DigitalPin.D0, 0)
loops.pause(300)
})The editor works in most modern browsers and needs no installation. It even works offline once it’s loaded.
Compile and flash: Your program!
Compilation to machine code from Blocks or JavaScript happens in the browser.
When you have your code ready, you connect your Chibi Chip to a computer using a USB-to-audio cable. Check to see if the PROG light on your board is red. If it isn’t, press the PROG button until the light stays red. Press the Upload at the bottom of the page to move your code onto the Chibi Chip.
Simulator: Test your code
You can run your code using the Chibi Chip simulator. It all works nicely inside the web browser. The simulator has support for the LED’s, buttons, and digital I/O pins.
loops.forever(function () {
lights.set(DigitalPin.D0, 1)
lights.set(DigitalPin.D1, 0)
lights.set(DigitalPin.D2, 1)
lights.set(DigitalPin.D3, 0)
lights.set(DigitalPin.D4, 1)
lights.set(DigitalPin.D5, 0)
loops.pause(700)
lights.set(DigitalPin.D0, 0)
lights.set(DigitalPin.D1, 1)
lights.set(DigitalPin.D2, 0)
lights.set(DigitalPin.D3, 1)
lights.set(DigitalPin.D4, 0)
lights.set(DigitalPin.D5, 1)
loops.pause(700)
})